Chips field
The chips field is an alternative to checkboxes. It stores an array of strings and can display a large number of choices in the user interface.

Examples
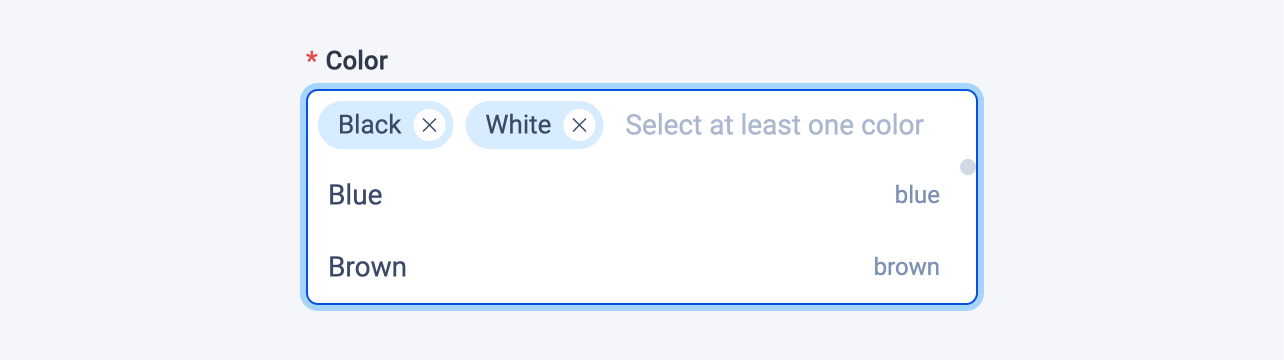
Here's an example of using the chips field in a block:
# blocks/Product.vue
<template>
<div>
<div class="flex gap-2">
<span v-for="color in colors">{{ choices[color] }}</span>
</div>
...
</div>
</template>
<script lang="ts" setup>
import { chipsField } from '#pruvious'
const choices = {
black: 'Black',
blue: 'Blue',
brown: 'Brown',
cyan: 'Cyan',
gold: 'Gold',
gray: 'Gray',
green: 'Green',
indigo: 'Indigo',
lavender: 'Lavender',
magenta: 'Magenta',
maroon: 'Maroon',
orange: 'Orange',
pink: 'Pink',
purple: 'Purple',
red: 'Red',
silver: 'Silver',
teal: 'Teal',
turquoise: 'Turquoise',
white: 'White',
yellow: 'Yellow',
}
defineProps({
colors: chipsField({
choices,
required: true,
placeholder: 'Select at least one color',
visibleSuggestions: 2,
sortable: true,
}),
})
</script>Here is another example of how to use it in a collection definition:
# collections/products.ts
import { defineCollection } from '#pruvious'
export default defineCollection({
name: 'products',
mode: 'multi',
fields: {
color: {
type: 'chips',
options: {
choices: {
black: 'Black',
blue: 'Blue',
brown: 'Brown',
cyan: 'Cyan',
gold: 'Gold',
gray: 'Gray',
green: 'Green',
indigo: 'Indigo',
lavender: 'Lavender',
magenta: 'Magenta',
maroon: 'Maroon',
orange: 'Orange',
pink: 'Pink',
purple: 'Purple',
red: 'Red',
silver: 'Silver',
teal: 'Teal',
turquoise: 'Turquoise',
white: 'White',
yellow: 'Yellow',
},
required: true,
placeholder: 'Select at least one color',
visibleSuggestions: 2,
sortable: true,
},
},
// ...
},
})Options
You can specify the following options in the chips field (required fields are marked with the symbol R):
| Option | Description |
|---|---|
| Indicates whether to allow adding custom values dynamically. |
| A key-value object containing permissible choices, where the key represents the choice value, and the value represents the corresponding chip label. |
| Indicates whether to clear the search input after selecting a value. |
| The default field value ( |
| A brief descriptive text displayed in code comments and in a tooltip at the upper right corner of the field. |
| The field label displayed in the UI. By default, it is automatically generated based on the property name assigned to the field. For example, postTags becomes Post tags. |
| A string that specifies the |
| Text that appears in the search input when there is no value. |
| A stringified TypeScript type used for overriding the automatically generated field value type. This feature is only applicable when declaring the field in a collection. |
| Indicates whether the field input is mandatory, meaning it must be present during creation, and at least one value must be selected. |
| Indicates whether the chips are sortable. |
| Indicates whether to show chip values as tooltips. |
| The number of visible suggestion choices in the dropdown list (must be less than 30). |
Last updated on June 6, 2024 at 09:46