Date-time range field
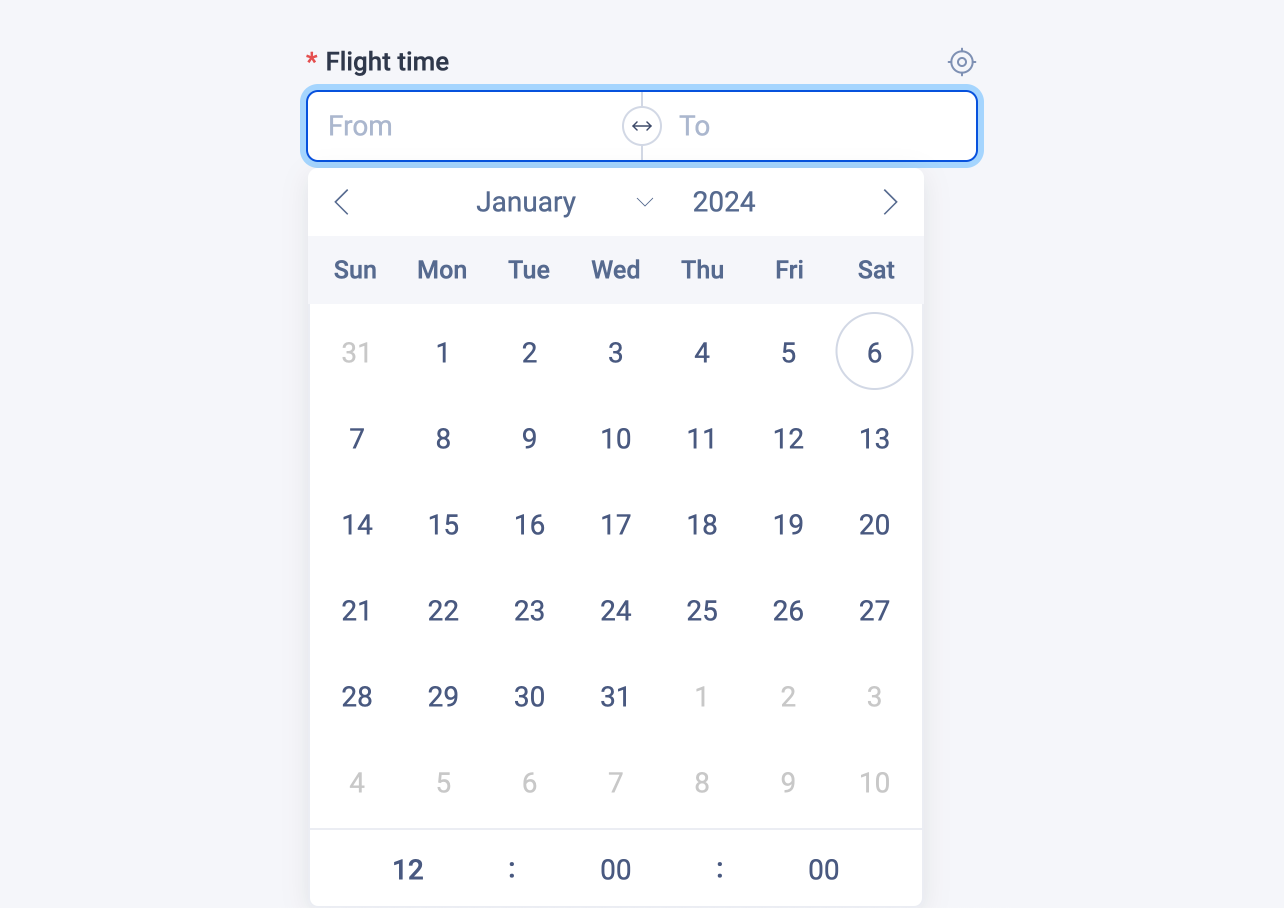
The date-time range field stores a tuple of timestamps in milliseconds that represent two date-time values.

Examples
Here's an example of using the date-time range field in a block:
# blocks/Flight.vue
<template>
<div>
<span>
{{ flightTime?.[0] ? new Date(flightTime?.[0]).toLocaleString() : 'Unknown' }} -
{{ flightTime?.[1] ? new Date(flightTime?.[1]).toLocaleString() : 'Unknown' }}
</span>
...
</div>
</template>
<script lang="ts" setup>
import { dateTimeRangeField } from '#pruvious'
defineProps({
flightTime: dateTimeRangeField({
required: true,
placeholder: ['From', 'To'],
}),
})
</script>Here is another example of how to use it in a collection definition:
# collections/products.ts
import { defineCollection } from '#pruvious'
export default defineCollection({
name: 'products',
mode: 'multi',
fields: {
discountDateTime: {
type: 'date-time-range',
options: {
required: true,
placeholder: ['From', 'To'],
},
},
// ...
},
})Options
You can specify the following options in the date-time range field:
| Option | Description |
|---|---|
| A boolean indicating whether to display a clear button that removes the current value. The clearable option can be defined as a tuple of booleans, with each boolean representing a picker. |
| The default field value ( |
| A brief descriptive text displayed in code comments and in a tooltip at the upper right corner of the field. |
| The field label displayed in the UI. By default, it is automatically generated based on the property name assigned to the field. For example, travelDate becomes Travel date. |
| The latest possible date and time (as timestamp in milliseconds). |
| The earliest possible date and time (as timestamp in milliseconds). |
| A string that specifies the |
| Text that appears in the input elements when they have no value set. You can specify the placeholder as a tuple of strings. |
| Specifies that the field input is mandatory during creation. |
| A boolean flag indicating whether to use UTC time in the date-time pickers. The stored values are always in UTC. The default setting is |
Last updated on January 6, 2024 at 17:42